When conducting a SEMrush Audit, you might encounter the issue “Pages have too large HTML size,” indicating that the HTML files of some pages on your website are excessively large. This situation can significantly impact your website’s performance, slowing down page loading times, and negatively affecting user experience. In the realm of SEO, page speed is a critical factor for ranking in search engine results pages (SERPs), making it imperative to address and fix this issue to maintain or improve your website’s visibility and user retention.

Why is it important to fix? Large HTML sizes can lead to slower page load times, which is detrimental for both user experience and SEO. Search engines like Google consider page speed as a ranking factor, meaning slower sites can appear lower in search results. A fast-loading website, on the other hand, can improve user engagement, reduce bounce rates, and ultimately contribute to higher rankings and more traffic.
How to Fix “Pages Have Too Large HTML Size” Issues Detected by a Semrush Audit?

Steps to resolve this problem:
1) Analyze Your Page’s Elements
Use tools like SEMrush, Google PageSpeed Insights, or GTmetrix to identify which elements are contributing most to the HTML size. This could be scripts, CSS, inline styles, or extensive unnecessary markup.
2) Minimize HTML, CSS, and JavaScript
Use minification tools to remove unnecessary characters (like spaces, line breaks, and comments) from these files. Tools such as UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can automate this process.
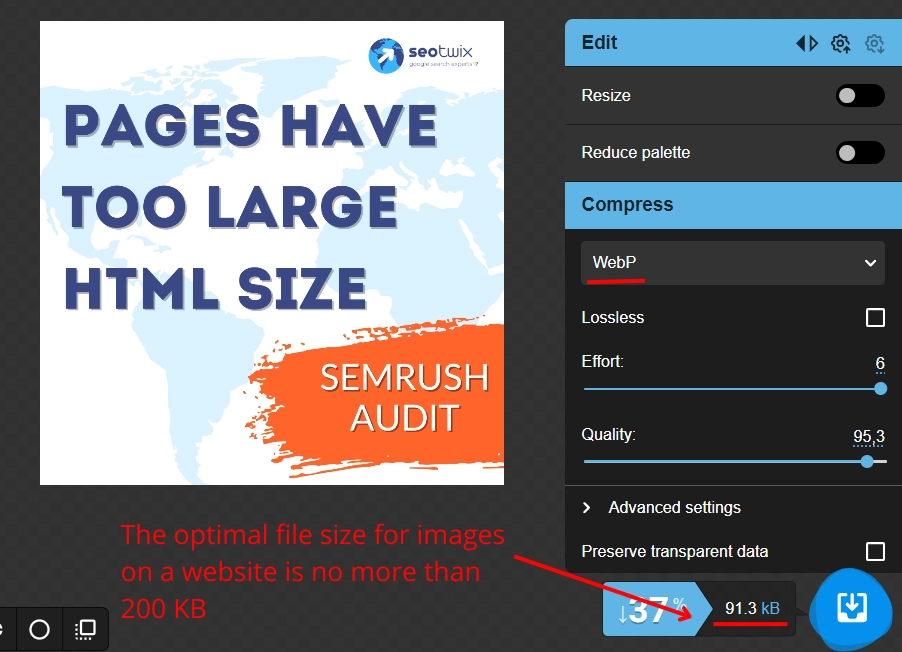
3) Optimize and Compress Images
Large images can significantly increase page size. Use image optimization tools to compress images without losing quality. Consider converting images to more efficient formats like WebP.

4) Leverage Lazy Loading
Implement lazy loading for images and videos. This technique ensures that these resources are only loaded when they enter the viewport, reducing initial page load time.
5) Reduce the Use of Web Fonts
Web fonts can add to the page size. Limit the number of font styles and weights you use, and consider system fonts as alternatives when possible.
6) Use CDN for Static Resources
A Content Delivery Network (CDN) can serve static resources (like scripts, stylesheets, and images) from a location closer to the visitor, reducing loading times.
7) Review and Optimize Third-Party Scripts
Third-party scripts for tracking, analytics, or social media buttons can increase page size. Evaluate the necessity of each script and remove or replace any that are not essential.
8) Implement Server-Side Compression
Configure your server to use GZIP or Brotli compression to reduce the size of HTML, CSS, and JavaScript files before they are sent to the browser.
9) Simplify Your Design
A complex design with numerous elements can increase page size. Aim for a clean, simple design that prioritizes content and user experience over visual flair.
10) Regular Audits
Regularly audit your website’s performance and HTML size. Keeping an eye on page size and loading times can help you identify and address issues before they negatively impact your SEO and user experience.
By following these steps, you can effectively reduce your website’s HTML size, improving page load times and enhancing your site’s SEO performance. Remember, optimizing for speed is an ongoing process that can significantly contribute to your website’s success. If the tips mentioned above do not give you the desired results, please do not hesitate to contact our team. We are ready to assist you in solving this issue.



