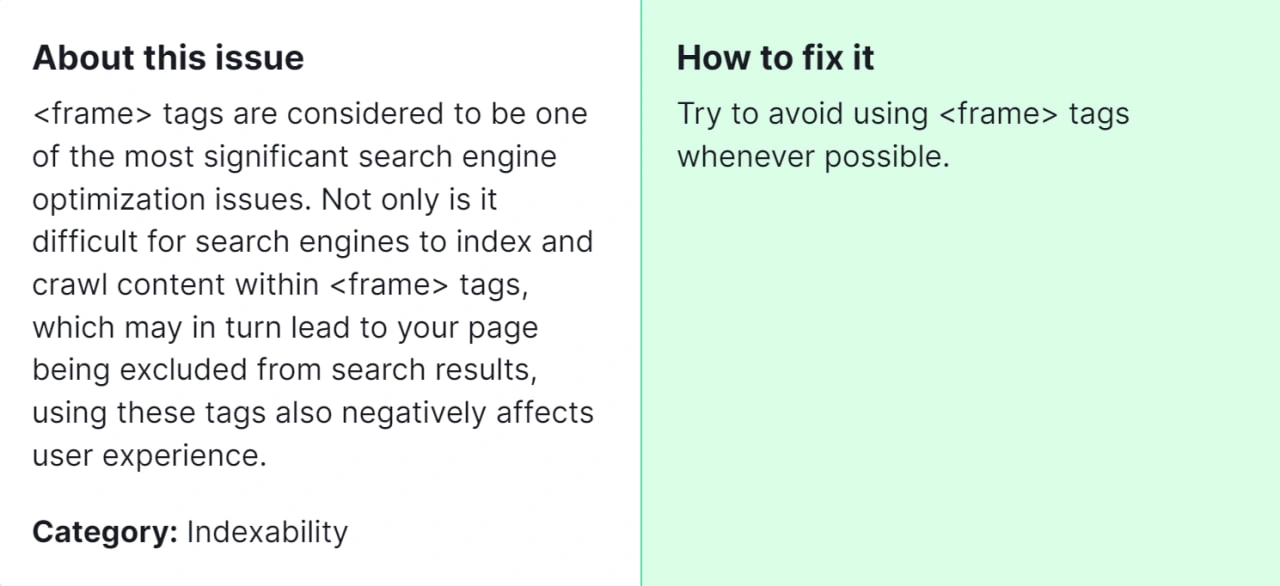
“Pages contain frames” is a common issue detected during a website audit by tools like SEMrush. Frames are HTML elements that allow a webpage to display another HTML document within a subsection of the page. This technique was popular in the early days of web design but has since fallen out of favor due to several drawbacks, including security concerns, accessibility issues, and SEO implications.

Fixing the “Pages contain frames” problem is important for several reasons:
- SEO Impact: Search engines have difficulty indexing content within frames, which can negatively affect your site’s search engine ranking.
- User Experience: Frames can cause navigation problems and inconsistency in user interface design.
- Security: Frames can be exploited for malicious purposes, such as clickjacking attacks.
- Accessibility: Screen readers and other accessibility tools often struggle to interpret frame content, making your site less accessible to users with disabilities.
How to Fix “Pages Contain Frames” Detected by a SEMrush Audit

Follow these steps to resolve the “Pages contain frames” issue detected by a SEMrush audit:
Step 1: Identify Pages with Frames
- Run a SEMrush Audit: Start by running a comprehensive audit of your website using SEMrush.
- Locate the Issue: In the audit results, navigate to the “Issues” section and find “Pages contain frames“. SEMrush will provide a list of affected pages.
Step 2: Review the Use of Frames
- Analyze the Necessity: For each page containing frames, determine if the use of frames is essential. Often, frames can be replaced with modern web technologies.
- Evaluate Content: Check the content displayed within the frames. Ensure it is not essential to be embedded in this manner.
Step 3: Replace Frames with Modern Alternatives
- Use <iframe> Only When Necessary: If embedding external content is necessary, use the <iframe> tag, which is more SEO-friendly than traditional <frame> or <frameset> tags.
- Embed Content Directly: Where possible, integrate the content directly into the page. This can often be done by copying the content from the framed page and inserting it into the main HTML document.
- Server-Side Includes (SSI): Consider using server-side includes or other server-side scripting techniques to dynamically include content from other pages.
Step 4: Update Navigation and Styling
- Navigation Adjustments: If frames were used to create a static navigation menu, update your website to use modern CSS and JavaScript for navigation.
- CSS Grid and Flexbox: Use CSS Grid or Flexbox to create responsive layouts that do not rely on frames.
Step 5: Test and Validate Changes
- Cross-Browser Testing: Ensure that the updated pages function correctly across different browsers and devices.
- Accessibility Testing: Use accessibility testing tools to verify that the changes improve accessibility.
Step 6: Re-run SEMrush Audit
- Verify Resolution: After making the changes, re-run the SEMrush audit to confirm that the “Pages contain frames” issue has been resolved.
- Monitor Performance: Regularly monitor your website’s performance and audit results to ensure the issue does not reoccur.
By addressing the “Pages contain frames” issue, you enhance your website’s SEO, improve user experience, increase security, and ensure better accessibility. Following the above steps will help you effectively resolve this issue and maintain a high-performing, user-friendly website. If the solutions above don’t resolve your issue, feel free to contact our team for assistance.