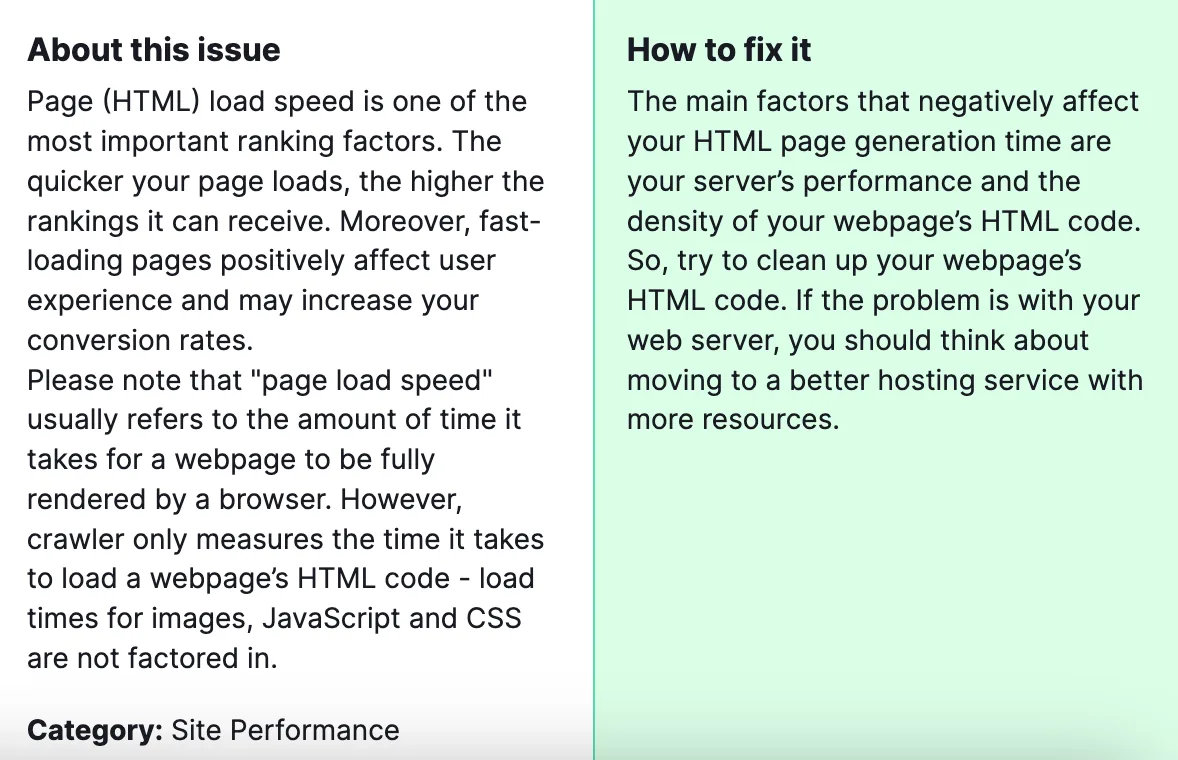
A Semrush Audit might reveal “Pages have slow load speed” as a critical issue, signaling a need for immediate action. This isn’t just a technical concern; it’s a fundamental aspect that directly affects user satisfaction and engagement, as well as your site’s ability to rank well in search engine results.

Why should you fix it? Addressing the issue of slow page load speeds is crucial not only for enhancing the user experience but also for improving your website’s search engine optimization (SEO). Search engines like Google consider page load speed as a ranking factor because a faster website provides a better experience for visitors. Slow loading times can lead to higher bounce rates, lower engagement, decreased conversions, and overall dissatisfaction, which can negatively impact your site’s visibility and performance in search results.
How to Fix “Pages have Slow Load Speed” Detected by a Semrush Audit?

These steps are designed to enhance your page loading speed:
1) Analyze Your Site’s Speed
Begin by using tools like Google’s PageSpeed Insights, GTmetrix, or the performance report within Semrush itself. These tools will give you a detailed breakdown of how your site performs and pinpoint specific issues contributing to slow load times.
2) Optimize Images
Large images are often the biggest culprits in slowing down web pages. Use image compression tools to reduce the file size without significantly impacting quality. Also, consider adopting next-gen formats like WebP that offer better compression and quality characteristics compared to traditional formats like JPEG and PNG.
3) Leverage Browser Caching
This technique allows visitors’ browsers to store copies of your site’s static files (like CSS, JavaScript, and image files) for faster loading on subsequent visits. Adjust your server’s settings to enable caching for an appropriate amount of time.
4) Minimize HTTP Requests
Reduce the number of elements on your page to minimize the number of HTTP requests. Simplify your design by merging CSS and JavaScript files, and use CSS instead of images whenever possible.
5) Use a Content Delivery Network (CDN)
CDNs distribute your content across multiple, geographically dispersed servers, making it faster for users around the world to load your pages.
6) Optimize CSS and JavaScript
Ensure that your CSS and JavaScript files are minified, removing unnecessary characters from code without changing its functionality. Also, consider the critical path optimization by prioritizing the loading of content that’s critical to the initial rendering of the page.
7) Upgrade Your Web Hosting
Sometimes, slow load times can be attributed to your web hosting service. If you’ve optimized everything else, it might be time to consider upgrading to a faster hosting solution or a dedicated server.
8) Implement Lazy Loading
Lazy loading delays the loading of non-critical resources at page load time. Instead, these resources are loaded at the moment of need (e.g., when scrolling down to them). This can significantly speed up initial page load times.
9) Enable Compression
Use compression techniques like Gzip to reduce the size of your CSS, HTML, and JavaScript files. This can dramatically decrease the amount of time it takes to download these resources.
10) Review and Optimize Third-party Scripts
Third-party scripts for tracking, social media, etc., can significantly impact your site’s load time. Evaluate the necessity of these scripts and remove or optimize them.
If the solutions outlined do not resolve the “Pages have Slow Load Speed” issue, please feel free to reach out to our team for further assistance.