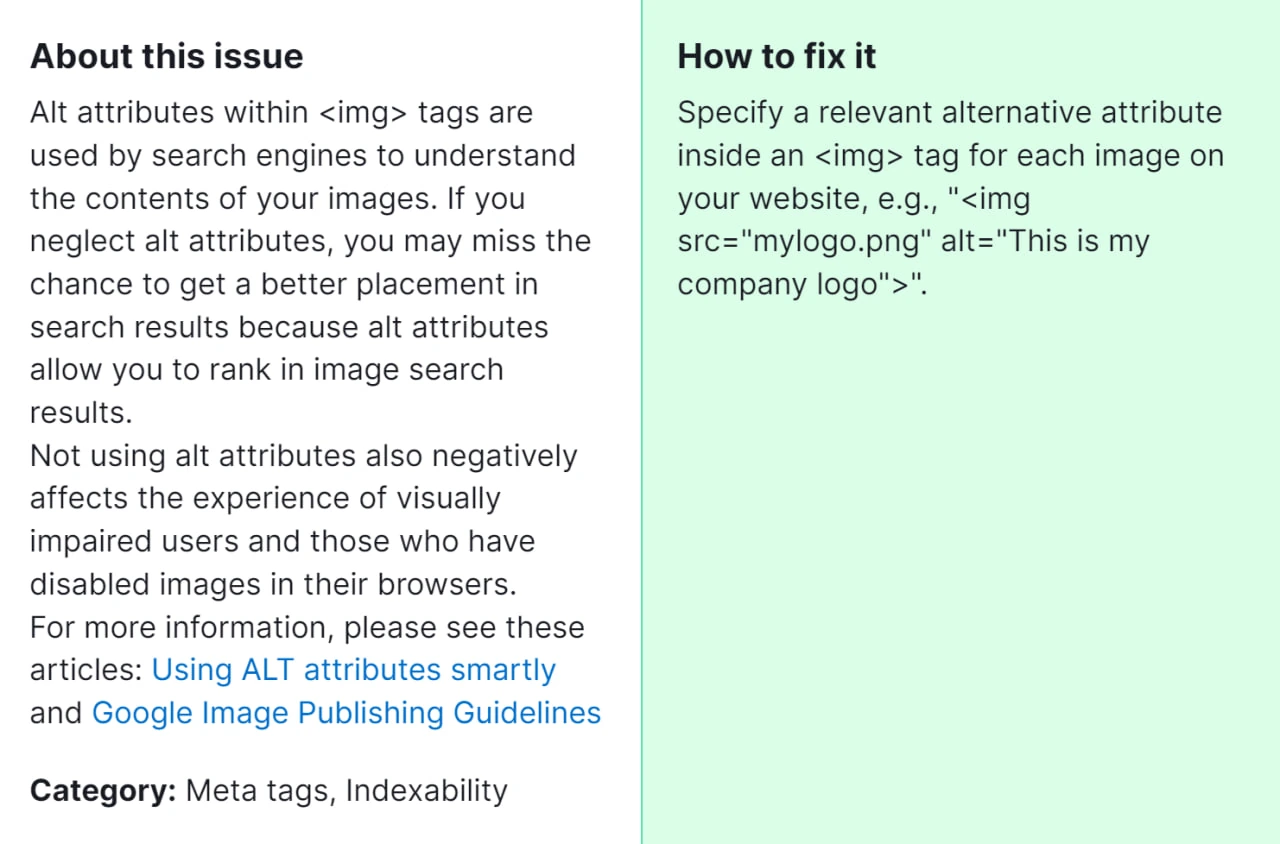
When it comes to website accessibility and search engine optimization (SEO), alt attributes play a crucial role. Alt attributes, or alt text, are descriptions added to image tags in HTML code. They provide alternative text for images, which is essential for users who rely on screen readers to navigate websites and for search engines to understand the content of images. However, if your website has images without alt attributes, it can hinder accessibility and SEO efforts.

Why is it important for you to fix this issue? Fixing the “Images Don’t Have Alt Attributes” error is vital for enhancing the accessibility of your website. Alt attributes enable visually impaired users to understand the content of images, thereby ensuring inclusivity and compliance with accessibility standards. Moreover, adding descriptive alt text to images can improve your website’s SEO by providing search engines with relevant information about your content, potentially increasing organic traffic and visibility.
How to Fix “Images Don’t Have Alt Attributes” Detected by a Semrush Audit

1. Identify Images Without Alt Attributes
Start by conducting an audit of your website using Semrush or similar SEO tools. These tools can scan your site and identify images lacking alt attributes. Note down the list of images flagged by the audit.
2. Access Your Website’s HTML Code
Log in to your website’s content management system (CMS) or access the HTML code directly if you have the necessary permissions. You can usually find the HTML code of your web pages by right-clicking on the page and selecting “View Page Source” or a similar option.
3. Locate Image Tags
Within the HTML code, search for the <img> tags, which denote images on your website. Each <img> tag represents an image element.
4. Add Alt Attributes to Image Tags
For each <img> tag identified in step 3, add an alt attribute with a descriptive text enclosed in double quotes. The alt attribute should succinctly describe the content or purpose of the image. For example:
html
<img src=”image.jpg” alt=”Woman reading a book in a library”>
5. Use Descriptive Alt Text
Make sure the alt text precisely reflects the image and its context. Avoid using generic phrases like “image” or leaving the alt attribute empty. Instead, provide meaningful descriptions that convey the purpose or content of the image.
6. Handle Decorative Images Appropriately
If an image is purely decorative and does not convey meaningful information, you can use an empty alt attribute or include a brief note indicating its decorative nature. For example:
<img src=”decoration.jpg” alt=””>
7. Save Changes and Update Your Website
After adding alt attributes to all relevant image tags, save the changes to your HTML code. If you’re using a CMS, publish or update the web pages containing the modified images. Ensure that the changes are applied across your website.
8. Verify Alt Attributes
Once you’ve updated your website, perform another audit using Semrush or similar tools to confirm that all images now have alt attributes. Address any remaining issues identified in the audit.
9. Regular Maintenance
Make it a habit to include alt attributes for any new images added to your website in the future. Regularly review and update alt text as needed to ensure ongoing accessibility and SEO optimization.
By diligently following these steps, you’ll efficiently address the “Images Don’t Have Alt Attributes” error as identified by the Semrush audit, ultimately enhancing your website’s accessibility and bolstering its visibility on search engines. However, should these measures not yield the desired results, don’t hesitate to consult with our SEO specialist. Their expertise can provide invaluable insights and tailored solutions to overcome any lingering issues and further optimize your website’s performance.